以下是gulp的安装
1,gulp的官网地址
gulp官网地址:http://www.gulpjs.com.cn/
gulp中文文档:http://www.gulpjs.com.cn/docs/
gulp插件地址:http://gulpjs.com/plugins
gulpAPI地址:http://www.gulpjs.com.cn/docs/api/
2,node
node下载地址:http://nodejs.cn/download/
3,npm和cnpm
npm服务器在国外,网络影响大,甚至还会遇到需要翻墙才能下载插件的情况,因此推荐安装cnpm。
【淘宝npm镜像,这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步】。
镜像地址:http://npm.taobao.org/
4,全局安装gulp
执行cnpm install gulp -g
5,新建package.json
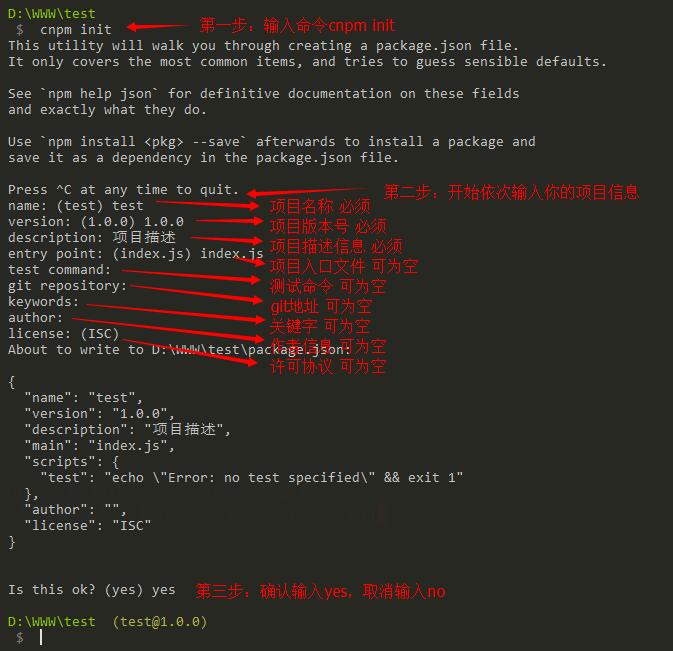
执行命令cnpm init (也可以手动在项目根目录上创建)
创建成功后
{
“name”: “test”,
“version”: “1.0.0”,
“description”: “我是描述”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1”
},
“author”: “”,
“license”: “ISC”
}
5,本地安装gulp插件
注:全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
进入你的项目文件路径中后,执行cnpm install gulp –save-dev
此步骤完成后:项目文件中多了 node_modules 文件夹,里面是你本地安装的插件
安装gulp插件(已gulp-sass为例)
进入你的项目文件路径中后,执行cnpm install gulp-sass –save-dev
常用插件
1,sass的编译(gulp-sass)
2,less编译 (gulp-less)
3,重命名(gulp-rename)
4,图片转换为base64-encoded (gulp-img64)
5,自动添加css前缀(gulp-autoprefixer)
6,压缩css(gulp-clean-css)
7,js代码校验(gulp-jshint)
8,合并js文件(gulp-concat)
9,压缩js代码(gulp-uglify)
10,压缩图片(gulp-imagemin)
11,自动刷新页面(gulp-livereload,谷歌浏览器亲测,谷歌浏览器需安装livereload插件)
12,图片缓存,只有图片替换了才压缩(gulp-cache)
13,更改提醒(gulp-notify)
14,阻止 gulp 插件发生错误导致进程退出并输出错误日志(gulp-plumber)
6,新建gulpfile.js(重要,重要,重要)
gulpfile.js是gulp的配置文件,放于根目录中。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17//gulpfile.js 示例文件
//导入你所需要用的工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
sass = require('gulp-sass');
// scss 任务
gulp.task('sass',function(){
return gulp.src('src/css/test.scss') //获取该任务需要的文件
.pipe( sass() ) //该任务调用的模块
.pipe( gulp.dest('src/css') ); //将在 src/css 文件夹中生产test.css
});
// 默认任务
gulp.task('default',['sass','watch1']);
//监听文件
gulp.task('watch1',function(){
return gulp.watch('src/css/test.scss',['sass']);
//监听 src/css/test.scss 文件,修改时自动执行 sass 任务。
});
详细gulp api介绍,可参考官网:http://www.gulpjs.com.cn/docs/api/
7,任务文件匹配
//使用数组的方式来匹配多种文件
1 | gulp.src(['js/*.js','css/*.css','*.html']) |
1 | gulp.src([*.js,'!b*.js']) //匹配所有js文件,但排除掉以b开头的js文件 |
使用数组的方式还有一个好处就是可以很方便的使用排除模式,在数组中的单个匹配模式前加上!即是排除模式,它会在匹配的结果中排除这个匹配,要注意一点的是不能在数组中的第一个元素中使用排除模式
写在最后
HTML , js , css 压缩(其他插件请参考参见文档 https://gulpjs.com/plugins/)
以下是一个简单的HTML , js , css 压缩gulpfile.js文件
1 | /*gulpfile.js 示例文件*/ |
8,运行
1 | gulp |